Los máximos responsables de los navegadores web actuales son plenamente conscientes de la importancia de sus proyectos en estos instantes. No en vano hablamos de algunos de los programas más utilizados tanto en equipos de sobremesa como en móviles. Evidentemente esto es algo que se hace especialmente patente si nos centramos en la opción más querida, que no es otra que Google Chrome.
El gigante de las búsquedas con el paso de los años ha evolucionado en gran medida su programa para movernos por internet hasta llegar a lo que es hoy día. Es interesante saber que tiene una penetración de mercados cercana al 70%, muy por encima del resto de competidores. Todo ello a pesar de las críticas que en multitud de ocasiones recibe de sus propios usuarios. Generalmente éstas se centran en la privacidad y el excesivo consumo de recursos que hace la aplicación.
Pero deben pesar más las ventajas que el navegador ofrece, ya que la mayoría siguen usándolo. Aspectos muy importantes en todos los programas de ese sector y en lo que se centra en sus desarrolladores, son la seguridad, la funcionalidad y el aspecto. De esta manera y gracias a las constantes actualizaciones que se envían, estos proyectos se adaptan a la mayoría de los usuarios finales.
Pero al mismo tiempo la firma tan conocida por su buscador también intenta facilitar las cosas a los desarrolladores de aplicaciones web. Precisamente ahora encontramos una interesante funcionalidad que nos podrá ser de mucha ayuda en el caso de que nos dediquemos a estas tareas. En concreto nos referimos a una herramienta integrada en el recientemente lanzado Chrome 102 y que si eres desarrollador web seguro que te encantará.
Utilidades de la función Performance Insights de Chrome
Seguro que muchos de vosotros ya sabéis que el mencionado navegador Chrome cuenta con su propia interfaz para desarrolladores a la que podemos acceder fácilmente. Basta con que pinchemos en la tecla F12 para que en pantalla aparezcan las herramientas de desarrollo que integra el propio programa. De manera predeterminada aquí nos vamos a encontrar con diversos apartados que podemos ver u ocultar, dependiendo del tipo de trabajo que hagamos.
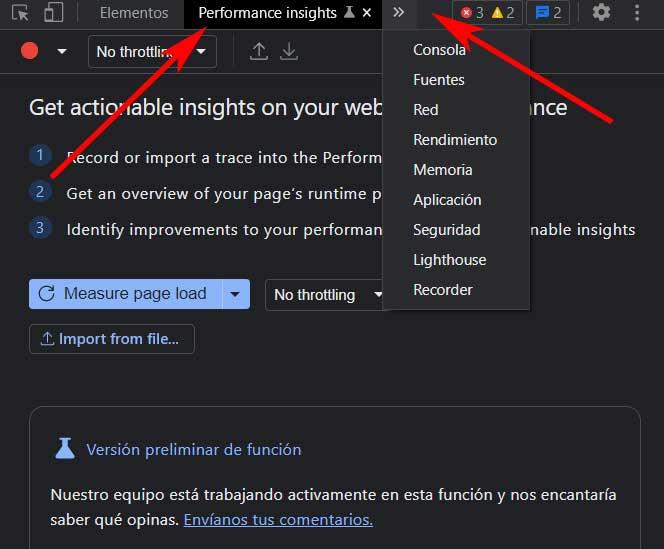
No tenemos más que pinchar en el botón representado por dos flechas que apuntan a la derecha para ver el listado de pestañas disponibles aquí. Os contamos todo esto porque recientemente se ha integrado una nueva herramienta llamada Performance Insights que será de enorme ayuda para los desarrolladores web que estén trabajando en proyectos y quieran probarlos en Chrome.

Entre las funciones más interesantes que nos vamos a encontrar aquí, merece la pena reseñar que nos permite llevar a cabo capturas de pantalla durante la carga de los proyectos. De igual modo podremos establecer puntos clave de las métricas para tenerlos a la vista en todo momento a lo largo del desarrollo. Y eso no es todo, sino que además tendremos la posibilidad de realizar simulaciones de dispositivos y redes para que nuestras pruebas aquí sean mucho más efectivas.
Para terminar, os diremos que Performance Insights de Chrome está capacitada para proporcionarnos consejos en tiempo real que nos ayuden a mejorar nuestros desarrollos web.