Diseña tus propios juegos online desde el navegador con las sencillas herramientas de Machinations

La creación de juegos no siempre ha estado al alcance de todo el mundo, aunque con el tiempo se ha ido acercando a más usuarios. Decimos esto porque han ido saliendo plataformas que nos facilitan mucho estas tareas, como es el caso que nos ocupa ahora con Machinations.
Os lo mencionamos porque en estas líneas os vamos a hablar de una herramienta gratuita para el diseño de juegos que se usa desde el navegador. Así tendremos la posibilidad de simular un sistema de juego online de manera mucho más sencilla a la habitual. Y es que por regla general el diseño de juegos implica múltiples herramientas de todo tipo, lo que resulta un tanto confuso y complejo para la mayoría.
Es por todo ello que os presentamos la plataforma de Machinations, un herramienta de diseño de juegos basada en el navegador web. Se ha creado para superar la mayoría de los obstáculos en este tipo de tareas, todo desde una única interfaz de usuario, lo que facilita las cosas. Cabe mencionar que esta es una herramienta que combina el lenguaje de diseño UML con otras funciones adicionales. De este modo podremos crear sistemas de juego complejos con relativa facilidad.

Tenemos a nuestra disposición una biblioteca de objetos y funciones para arrastrar y soltar en el escritorio de trabajo para su posterior personalización. De este modo podremos crear un diseño completo del juego, añadir textos y simular su funcionamiento desde la plataforma. De igual modo durante la simulación veremos nuestro progreso y datos en tiempo real ilustrados mediante varios tipos de gráficos. Al mismo tiempo debemos saber que la herramienta está integrada con Google Drive para que podamos exportar e importar proyectos con el servicio de almacenamiento.
Saca el máximo provecho a Machinations para crear tus propios juegos online
Para utilizar Machinations y crear tus propios juegos, debemos registrarnos con una cuenta de Google. En ese momento podremos empezar a trabajar, por lo que veremos algunas plantillas que cubren todos los aspectos del editor. Lo mejor que podemos hacer es revisarlas bien, ya que de las mimas dependerá el futuro del proyecto. Es evidente que también tendremos la posibilidad de personalizar estos elementos y adaptarlos a nuestras necesidades.
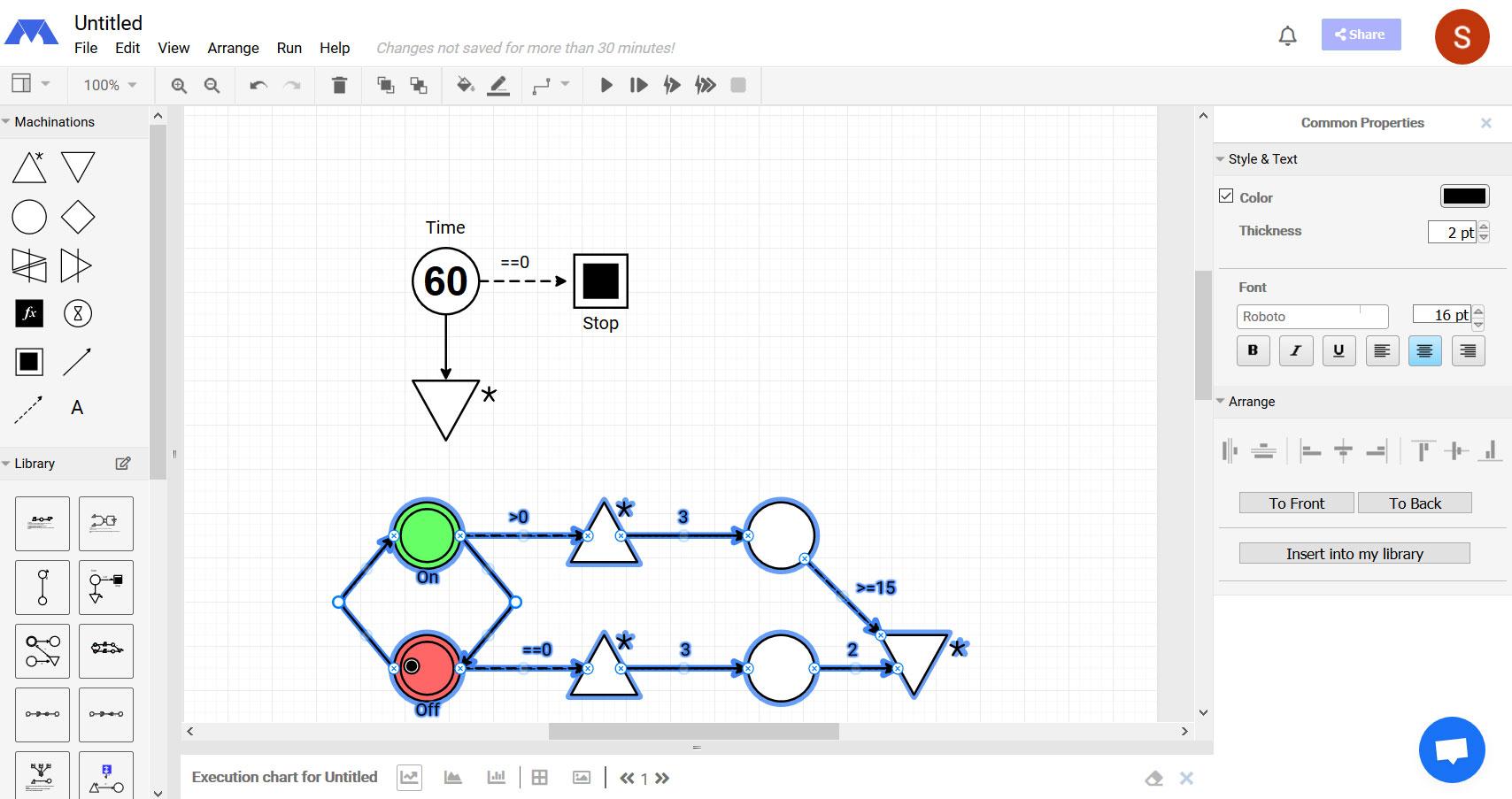
Al mismo tiempo podríamos decir que el proyecto general de diseño del juego se divide en dos segmentos. El primero de ellos será diseñar y visualizar la lógica del juego a través de una biblioteca de herramientas y sus respectivos parámetros. Aquí veremos varios conjuntos de objetos y funciones que podremos arrastrar y soltar en el escritorio de trabajo.

Es la parte derecha de la interfaz veremos esos elementos y funciones del juego, mientras que al seleccionar uno de ellos, veremos sus respectivos parámetros personalizables a la izquierda. Así tendremos la posibilidad de diseñar el flujo del juego usando diagramas UML y crear iteraciones instantáneas. Por otro lado, el segundo segmento al que nos referíamos trata de la simulación. Así, una vez finalizado un diagrama de flujo, deberíamos ejecutar la simulación de todas las operaciones lógicas en tiempo real.
De este modo veremos los estados y estadísticas directamente en el diagrama y la visualización de datos en forma de gráficos. Igualmente podremos exportar estos gráficos como archivos CSV o de imagen y nos servirán para analizar los datos de la ejecución y mejorar fácilmente el diseño del juego.
