Poco a poco el sector de la programación se va extendiendo hacia usuarios más inexpertos en el tema. Esto se logra gracias a las plataformas de desarrollo y medios con los que contamos en estos momentos y que nos facilitan mucho estas tareas. A continuación, os vamos a mostrar unos claros ejemplos que nos ayudarán en la generación de código CSS.
Os decimos todo esto porque en estos momentos hay muchos que se quieren embarcar en el desarrollo de sus propias aplicaciones o juegos. Esto es algo que también se hace extensible a la creación de nuestras propias páginas web desde cero, para lo que necesitamos ciertos conocimientos de programación. Pero al mismo tiempo podemos echar mano de una serie de utilidades y plataformas que nos facilitan en gran medida estas tareas.
Nos encontramos con ciertas plataformas, por ejemplo, que nos ofrece buena parte del código y ha generado. Asimismo, disponemos de potentes editores con funciones de depuración en tiempo real que nos resultan de gran utilidad. Es por ello por lo que en este caso os vamos a hablar de una serie de sitios web que generan el código CSS necesario por sí solos para programar nuestros proyectos.
Lo primero que debemos saber en este sentido es que este código en concreto nos será de mucha ayuda a la hora de logra grandes resultados en el diseño web. En este tipo de tareas o podemos echar mano del popular HTML que en un principio nos permite crear los contenidos de la web en la que trabajamos. Pero si queremos darle un aspecto más llamativo y atractivo, lo mejor que podemos hacer es echar mano del código CSS.
Logra automáticamente el código CSS que necesitas
Una vez sabemos todo esto, podemos utilizar los medios que os vamos a mencionar a continuación para ahorrar tiempo, por ejemplo. De igual modo estas páginas web que generan el código por nosotros también nos permitirán obtener grandes en resultados con un mínimo esfuerzo si no tenemos los suficientes conocimientos. Sea cual sea nuestra situación, pero es más que probable que estas soluciones que os vamos a mostrar os serán de enorme ayuda en vuestros proyectos de programación.
 CSS Button Generator: la mayoría de estos proyectos necesitan una serie de botones para interactuar con los usuarios que visitarán nuestras webs. En este caso esta propuesta nos resultará de enorme utilidad.
CSS Button Generator: la mayoría de estos proyectos necesitan una serie de botones para interactuar con los usuarios que visitarán nuestras webs. En este caso esta propuesta nos resultará de enorme utilidad.
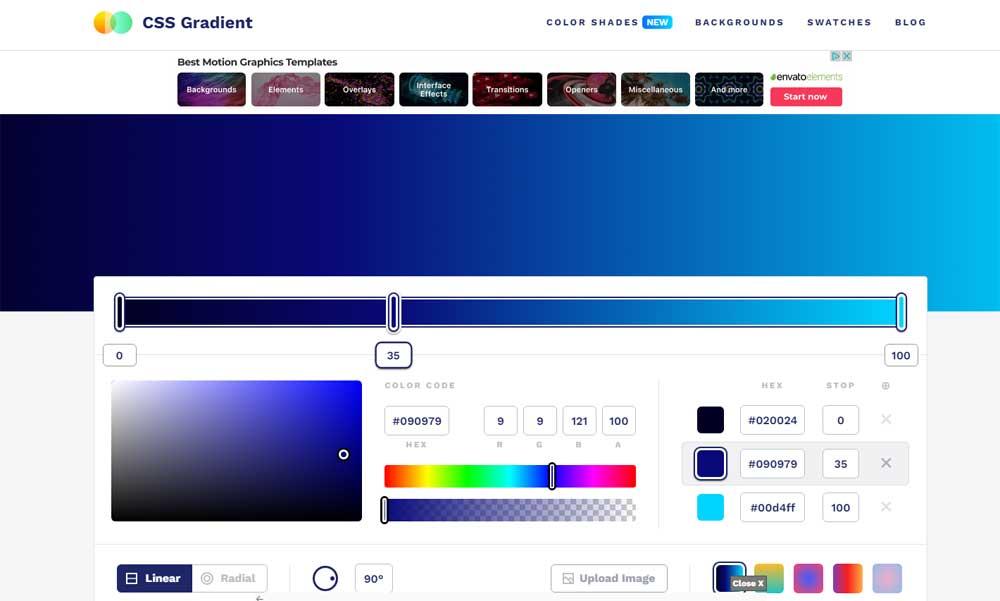
CSS Gradient: otro de los elementos de diseño más habituales en las páginas online que visitamos, son los degradados. Pues bien, esta herramienta que os proponemos aquí nos proporciona las funciones necesarias para lograr el código de estos efectos de manera sencilla.
Keyframes: también se puede dar el caso de que deseemos añadir animaciones más o menos complejas a nuestro proyecto de programación. Para ello podemos echar mano de esta herramienta que nos ofrece una línea de tiempo para diseñar estos elementos e integrarlos en nuestro trabajo gracias al código CSS generado.
Glassmorphism CSS Generator: esta otra solución o será de mucha ayuda a la hora de generar el necesario código CSS para añadir un efecto traslúcido a nuestro proyecto. Debemos tener en cuenta que este efecto en concreto es uno de los más utilizados en las webs actuales.

