En la actualidad el uso de Internet y de las páginas web se encuentra completamente extendido, de tal forma que difícilmente entenderíamos su falta. A la hora de visitar nuestras páginas web favoritas, vemos que se encuentran lleno de elementos como texto, imágenes, etc. Para conocer su creación hace falta remontarse a la aparición del HTML, pues no en vano son la base de todo lo que vemos en la pantalla de nuestro ordenador.
Es por ello que hoy vamos a hablar acerca del archivo HTML. Conoceremos qué es exactamente y para qué se utiliza, así como su origen. También veremos cómo funciona, como crear uno fácilmente o cuáles son los mejores programas para abrirlos y para editarlos.
Qué son los archivos HTML
Cuando hablamos de archivos HTML (Hypertext Markup Language) lo hacemos sobre un formato de archivo de lenguaje mercado de hipertexto, el cual se usa como base de una página web. Se almacena en formato de texto estándar y contiene diferentes etiquetas que se encargan de definir tanto el diseño como el contenido de la página web, incluido el texto, las tablas, las imágenes y los hipervínculos que se muestran en ella. Su uso principalmente es online y se muestran en los navegadores web. Este lenguaje es fácil de aprender y se puede traducir a otros como JavaScript, XML o CSS.
Origen
Fue en 1991 cuando Tim Berners-Lee junto con otros ingenieros del CERN se encargaron de introducir los archivos HTML como una forma mediante la cual los navegadores web pudieran interpretar, leer y mostrar páginas web. Desde entonces y hasta la actualidad, se ha convertido en todo un estándar dentro del desarrollo web. Por el camino han quedado distintas revisiones como HTML 2 (1995), HTML 3 (enero de 1997), HTML 4 (diciembre 1997) y, por último, el HTML 5 (2014).
En 2004, un grupo formado por lo principales desarrolladores de navegadores, entre los que se incluyen Google, Apple, Mozilla y Firefox, crearon el WHATWG (The Web Hypertext Application Technology Working Group) que en español sería como El Grupo de Trabajo de Tecnología de Aplicaciones de Hipertexto Web. Este grupo se encarga de desarrollar y avanzar el formato HTML.
Cómo funciona
Mediante el lenguaje de marcado se presentan los elementos HTML que conforman las estructuras de las páginas web. Por lo general, cada elemento incluye una etiqueta de apertura encerrada entre corchetes angulares (
Posteriormente con el tiempo, se han ido introduciendo otras tecnologías web como el código CSS (.css) y JavaScript (.js) en las páginas web HTML actuales. Por lo general, los desarrolladores crean y editan los archivos HTML para luego cargarlos en los servidores web de los navegadores, lo cuales se encargan de analizar e interpretar en segundos mostrándonos el resultado final cuando visitamos la página. Es por ello que nunca vemos el código fuente HTML en el navegador.
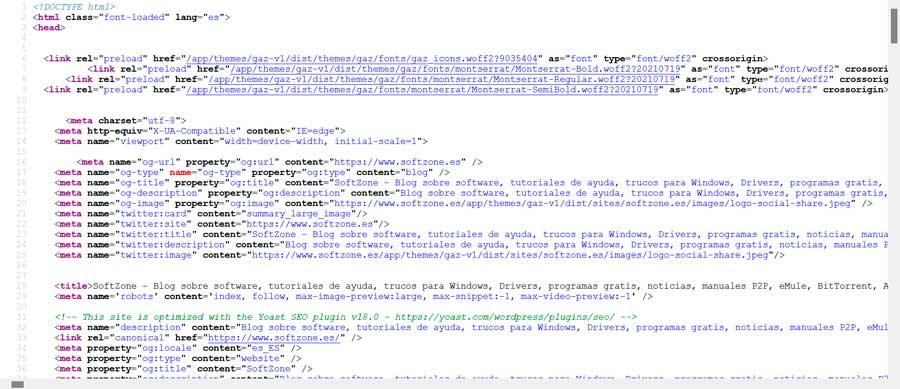
Para explicar la estructura básica de un documento HTML debemos saber que existen tres etiquetas que lo describen y que mediante las cuales se ofrecen una información sencilla sobre él. Estas etiquetas no afectan en nada a la apariencia del documento, sino que, simplemente enmarcan y estructuran el archivo HTML:
- y : rodean el documento e indican el idioma en el que está escrito.
- : especifica el prefacio del resto del archivo. En su interior hay pocas etiquetas, destacando la del título
que es la encargada de identificar el contenido de la página. Solo puede haber un título en cada documento, y a poder ser, que sea corto y significativo. Además, en la cabecera no debe haber ningún texto del documento. - : aquí encontramos el contenido principal o causa del documento. Esta es la parte del documento HTML que se muestra en el ordenador.
Ver vista previa HTML desde el navegador
Como hemo comentado, los navegadores web se encargan de interpretar el código HMTL para mostrarnos todo el contenido de forma gráfica, ya sea como texto, imágenes o vídeos, tal cual ha sido diseñado. Sin embargo, sí que es posible ver una vista previa de una página web HTML de cualquier web desde el navegador, siguiendo unos determinados pasos en función del que usemos
- Google Chrome: desde su menú de opciones, pulsando en «Más herramientas» y «Herramientas para desarrolladores».
- Mozilla Firefox: en su menú de opciones seleccionado «Más herramientas» y «Código fuente de la página».
- Microsoft Edge: haciendo clic en «Más herramientas» y «Herramientas de desarrollo», dentro de su menú de opciones.
- Apple Safari: en su menú de opciones pulsando en «Ver código fuente».

Estos son solo algunos ejemplos dentro de los navegadores más populares, pero prácticamente cualquier navegador web del mercado cuenta con la posibilidad de poder ver el código HTML.
Cómo crear fácilmente un archivo HTML
Si queremos crear de forma rápida y sencilla un archivo HTML podemos hacer uso de estos editores de texto gratuitos, que nos permitirán crearlo y guardarlo en cuestión de segundos.
Bloc de notas
Se trata de un sencillo editor integrado en Windows, mediante el cual nos puede servir para escribir pequeños documentos de texto como notas. Al mismo tiempo también nos puede servir para crear fácilmente un archivo HTML. Para ello solo será necesario abrirlo desde el buscador del menú Inicio.
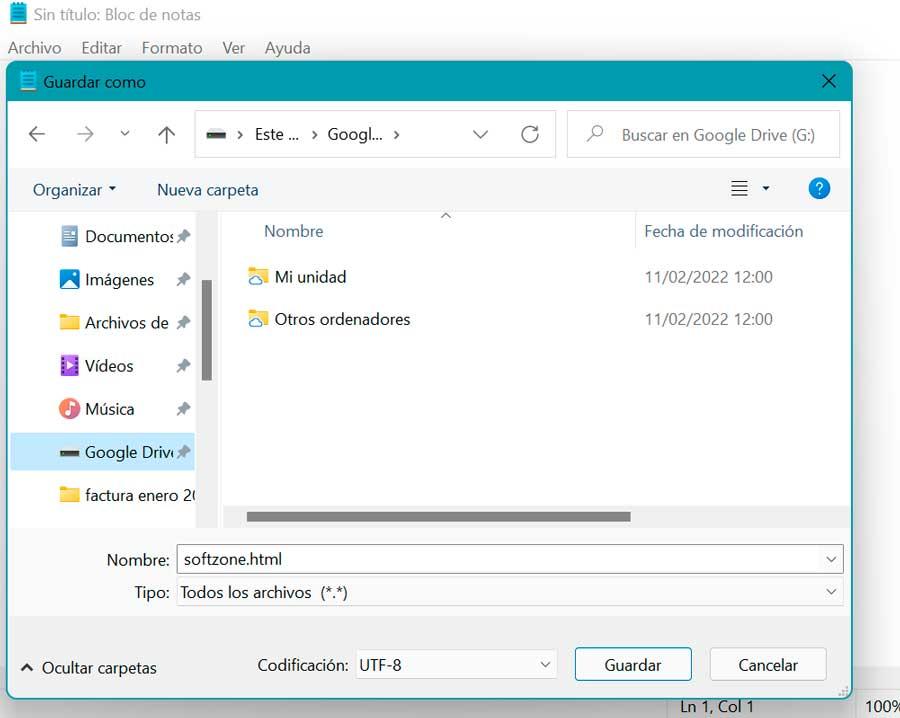
Una vez abierto solo tenemos que escribir el código que necesitemos. Una vez terminado, hacemos clic en la pestaña de «Archivo», se abrirá un menú desplegable donde seleccionamos «Guardar como».

Ahora dentro de la pestaña de Tipo que se encuentra en la parte inferior de la ventana, debemos de cambiar la opción de «Documentos de texto (*.txt)» por «Todos los archivos (*.*)». De esta forma, nuestro archivo quedará guardado como un documento HTML. Ya solo queda seleccionar la ubicación del archivo y añadirle un nombre junto con la extensión “html”. Ya solo queda pulsar en Guardar para convertir nuestro documento de texto en un archivo HTML.
NotePad++
Posiblemente estemos ante el mejor editor de texto alternativo al Bloc de notas de Windows. Es un programa gratuito y de código abierto compatible con diferentes lenguajes de programación, dispone de soporte nativo para Windows y con el que podemos crear un archivo HTML de forma muy sencilla. Para empezar, basta con descargarlo desde la página web del desarrollador.
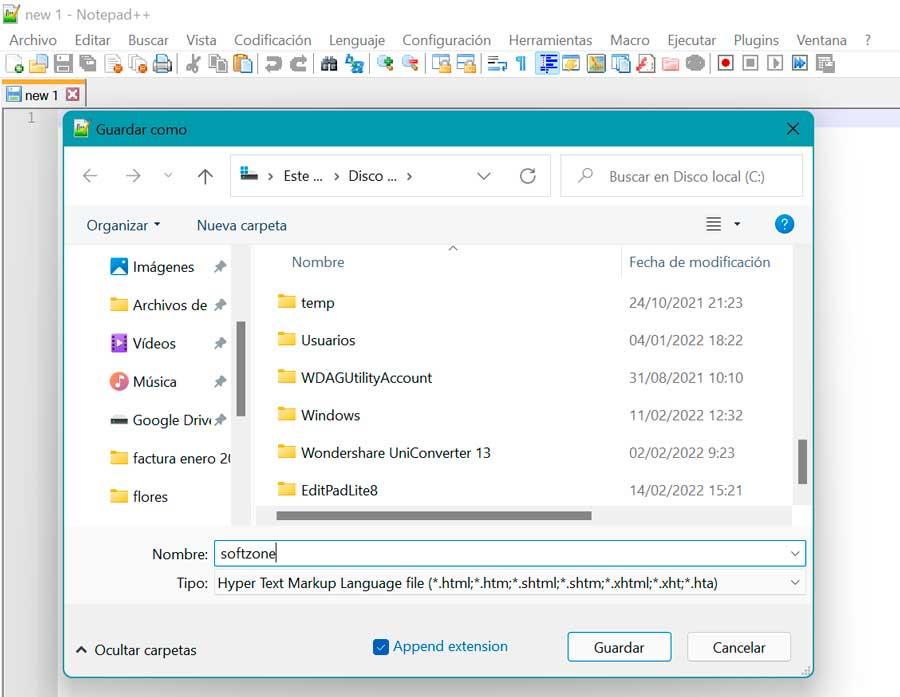
Una vez descargado e instalado, solo tenemos que ejecutarlo para que nos aparezca su interfaz. Escribimos el código deseado y una vez terminado pulsamos en la pestaña de «Archivo». Esto abrirá un menú desplegable donde elegiremos la opción de «Guardar como».

En la nueva ventana que nos aparece, nos vamos a la pestaña de Tipo, donde desplegamos todas las opciones y seleccionaremos «Hypertext Markup Language (*.hmtl, *.htm, *.shmtl, *.shtm, *.xhtml, *.xht, *.hta)». Ya solo nos queda introducir el nombre deseado para el archivo HTML y la ubicación donde queremos que quede almacenado. Por último, pulsamos en «Guardar».
EditPad Lite
Otro programa muy popular como editor de texto es EditPad Lite, que cuenta con una versión gratuita para uso personal. Cuenta con soporte completo para Unicode y permite la edición directo de archivos de texto usando codificaciones de texto y saltos de línea de Windows. Pese a que su interfaz se encuentra en inglés y fácil e intuitiva, permitiéndonos crear nuestro archivo HTML en cuestión de segundos. Para ello lo primero es descargarlo desde su sitio web oficial.
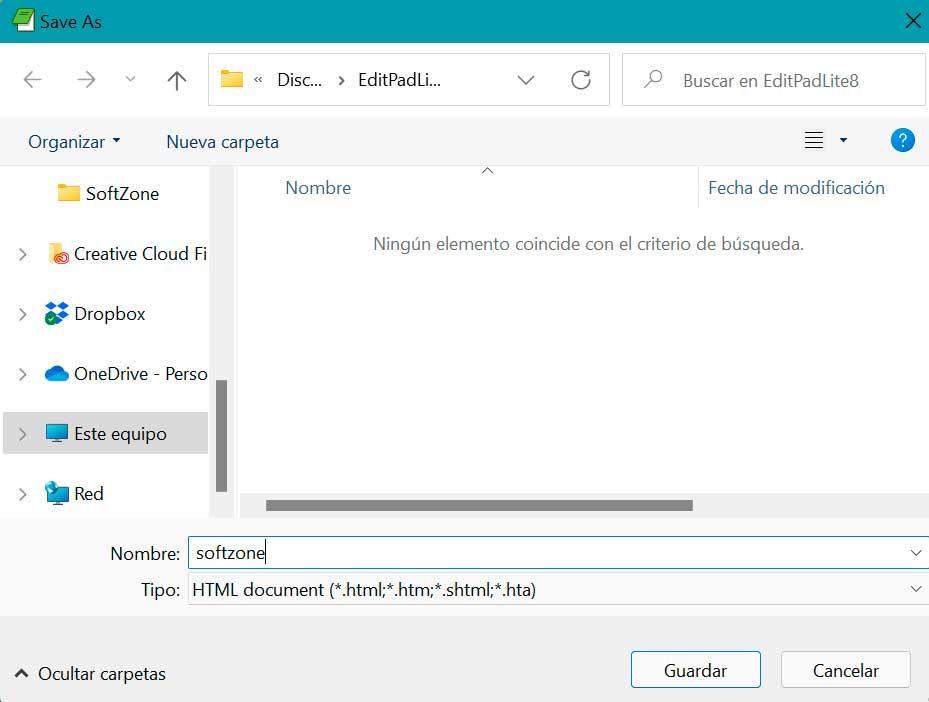
Lo instalamos y ejecutamos para que aparezca su interfaz. Aquí escribimos el código que necesitemos y una vez terminado pulsamos en la pestaña de File. Esto abrirá un menú desplegable donde seleccionamos la opción de «Save As».

En la nueva ventana emergente que nos aparece nos vamos al apartado de Tipo, situado en la parte inferior. Aquí desplegamos la lista y elegimos «HMTL documents (*.html, *.htm, *.shtml, *.hta)». Ya solo nos queda otorgarle un nombre y una ruta para guardar el archivo. Por último, pulsamos en Guardar y ya tenemos creado nuestro archivo HTML.
Mejores programas para abrir y editar archivos HTML
Para poder ver una vista previa de los archivos HTML nos puede bastar con nuestro propio navegado web. Sin embargo, si queremos abrir y editar archivos HTML, lo mejor pasa por hacer uso de diferentes tipos de programas de desarrollo web como los que vamos a ver a continuación.
Visual Studio Code
Microsoft es la empresa encargada de desarrollar este editor de código fuente que funciona con múltiples lenguajes de programación, entre los que se incluye el HTML. Cuenta con soporte para la depuración de control integrado de Git, resaltado de sintaxis, finalización inteligente de código, fragmentos y refactorización de código. También admite el uso de fragmentos, los cuales nos sirve para reducir drásticamente el tiempo dedicado a escribir código. Por supuesto, el software es personalizable, lo cual nos va a permitir configurar desde el espacio de trabajo, hasta la configuración de HTTP o CCS.
Visual Studio Code es una aplicación multisistema que lo podemos descargar gratis desde su página web.
Sublime Text
Esta aplicación de edición de texto para profesionales se ha convertido en una de las mejores opciones para abrir y editar archivos HTML y CSS, junto a otros lenguajes de programación. Con él vamos a poder saltar a cadenas o símbolos, definir varias sintaxis, resaltar código, seleccionar varias líneas y hacer una edición dividida. También es compatible con atajos de teclado, lo cual nos permitirá dominar y reducir el tiempo de programación y depuración. Es especialmente dirigida para usuarios avanzados, por lo que no está indicado para usuarios nóveles que están comenzado a realizar sus primeros trabajos de programación.
Sublime Text es multiplataforma y cuenta con una versión gratuita que podemos descargar desde la página web del desarrollador.
Adobe Dreamweaver CC
Esta aplicación ha sido creada y desarrollada por Adobe para convertirse en uno de los estándares de la industria a la hora de diseñar una página web en HTML, ya que cuenta con determinadas funciones para crear páginas con las últimas novedades de diseño junto con un aspecto moderno y permitiendo cierta flexibilidad para facilitar nuestro trabajo. Su evolución con el paso del tiempo ha llevado a este software a convertirse en una de las opciones preferidas por los diseñadores web. Además, en el caso de que no sepamos programar mediante código, incluye una serie de módulos predefinidos con los que ayudarnos a la creación de webs.
Podemos descargar una versión de prueba de Dreamweaver desde la página web de Adobe. Si queremos usarlo de forma permanente debemos de pagar una suscripción de 24.19 euros al mes.

