A la hora de adentrarnos en el interesante mundo del desarrollo de aplicaciones, podemos echar mano de multitud de lenguajes para ello. Los hay específicos para determinadas tareas, además de otros más genéricos. Además, debemos seleccionar editor de código que deseamos usar en nuestro equipo y que se adapte a nuestras necesidades. aquí una de las elecciones de las que podemos echar mano es de Visual Studio Code.
Esta es una estupenda solución que nos ofrece el gigante del software Microsoft, vajilla tanta para usuarios noveles que están empezando en esto, como para los más profesionales. Para que nos hagamos una idea aquí os hablamos de Visual Studio Code, un editor de código desarrollado por la propia Microsoft. Tenemos la posibilidad de instalarlo y ejecutarlo en equipos basados en Windows, Linux y macOS.
Funciones importantes que integra Visual Studio Code
Como os podréis imaginar en un software de estas características e importancia, él mismo nos propone multitud de funciones que nos ayudarán en el desarrollo del código. Pero eso no es todo, ya que además de las funciones que nos presenta, se caracteriza por tener una gran estabilidad y ser ligero. De ahí que se está convirtiendo en el editor de texto para estas tareas favorito de la mayoría.
Además, este editor de código abierto es multiplataforma y muy popular en la comunidad del desarrollo de software. A modo de curiosidad os diremos que su versión Beta fue liberada a finales del año 2015 y la primera versión estable lo hizo en abril de 2016. También es importante saber que Visual Studio Code es compatible con una gran cantidad de lenguajes de programación. Por tanto, esto no será un problema para la mayoría de los desarrolladores.
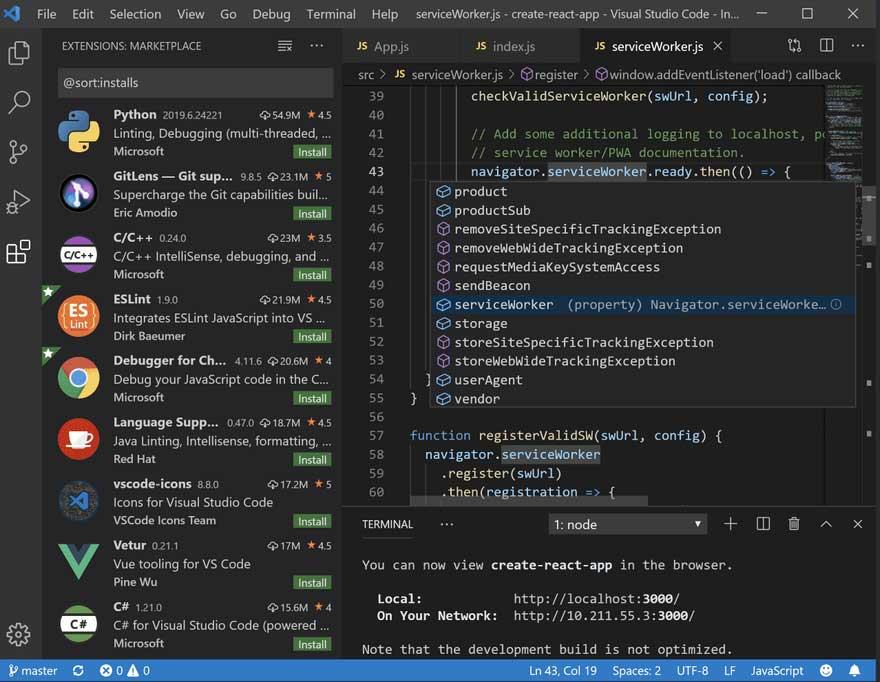
En editor tiene soporte para la depuración, control integrado de Git, resaltado de sintaxis, finalización inteligente de código, etc. Hay que decir que nos presenta una interfaz bastante personalizable, lo que permite a los usuarios pueden cambiar el tema, o los atajos de teclado, entre otras cosas.

Como os podréis imaginar todo ello facilita el trabajo aquí gracias a que podemos adaptar el software a nuestras necesidades o preferencias. También conocido como VScode, este editor ha conseguido desbancar a otros muchos que se habían establecido entre nosotros desde hace años, programa que podemos descargar desde aquí.
Otra de las ventajas que nos ofrece esta plataforma es que nos permite aumentar de manera considerable su funcionalidad, que es precisamente de lo que hablaremos a continuación.
Plugins para mejorar la funcionalidad de VScode
Tal y como suele ser habitual en otras muchas soluciones de este mismo tipo, Visual Studio Code nos ofrece la posibilidad de usar plugins adicionales. Si tenemos en cuenta que nos encontramos ante uno de los editores de código más utilizados en la actualidad, decir que uno de los motivos de ello es la cantidad de plugins de los que dispone.
Es precisamente por todo ello por lo que a continuación os vamos a mostrar algunas de estas extensiones más importantes y útiles que podéis usar en VScode. Como os decimos, el número de estos elementos adicionales es muy alto, por lo que dependiendo del tipo de trabajo o de uso que hagáis del programa, os podrán servir unos u otros.
Auto Rename Tag
Vamos a empezar esta selección de extensiones o plugins con Auto Rename Tag. Cabe mencionar que a pesar de su sencillez, si algo caracteriza a este elemento es la utilidad que nos proporciona. Básicamente de lo que se encarga esta extensión es de cambiar automáticamente el nombre de una etiqueta HTML/XML emparejada.

Debido al extendido uso de estas etiquetas, resulta de mucha ayuda en gran medida gracias al tiempo que nos permitirá ahorrar. Tenemos La posibilidad de hacernos con este plugin directamente desde este enlace.
Auto Close Tag
La automatización de tareas en este tipo de programas y plataformas de desarrollo es una de las funciones más valoradas por los usuarios habituales. Debemos tener en cuenta que, a la hora de escribir código, en ocasiones este es bastante repetitivo. Así, con este plugin dotamos a Visual Studio Code de soporte de etiqueta cerrada para los archivos HTML, Handlebars y Razor.

Al mismo tiempo debemos saber que la extensión está habilitada para otros lenguajes como XML, PHP, JavaScript, TypeScript, etc. Podemos hacernos con la misma desde aquí.
Open-In-Browser
Llegados a este punto debemos saber que VSCode no cuenta con ninguna interfaz integrada para abrir archivos directamente desde el navegador web. De ahí precisamente la importancia o utilidad que nos va a aportar este plugin del que os hablaremos. Esto se debe a que esta extensión añade al programa una nueva opción llamada Abrir con el navegador por defecto.

El añadido lo encontraremos en el menú contextual, así como atajos de teclado para abrir en el navegador que solemos usar en el sistema. Tenemos la posibilidad de probar todo esto descargando la extensión desde aquí.
Quokka
En este otro caso que os vamos a exponer para usar en Visual Studio Code, os hablamos de Quokka. En realidad, se trata de una herramienta de depuración que nos ofrece feedback en tiempo real sobre el código que estamos escribiendo en ese momento. A su vez nos muestra previsualizaciones de los resultados de las funciones y los valores calculados de las variables.

Es por todo ello por lo que os podréis imaginar que este plugin nos podrá ser de mucha ayuda en determinadas circunstancias. Además, es muy fácil de configurar y funciona con proyectos JSX y TypeScript. Lo podremos descargar desde este enlace.
GitLens
Algo que seguramente a muchos de vosotros ya habéis podido comprobar de primera mano, es que este editor se adapta perfectamente a todos los sistemas operativos. Asimismo, ofrece todo tipo de funcionalidades para facilitarnos las cosas a la hora de desarrollar nuestros propios proyectos. Pero También es verdad que aún le faltan algunas cosas, aunque para eso podemos echar mano de estas extensiones.

Este es el caso de GitLens, un plugin que añade mejorías a la experiencia de utilizar un editor de código como es este de Microsoft. Gracias a esto podremos ver quién cambió la línea de código en la que estoy trabajando ahora mismo y cuándo lo hizo. Al mismo tiempo podremos ver el historial de cambios de cada archivo, diferenciar entre diferentes modificaciones, etc. Con el fin de añadir esta extensión lo podréis hacer desde aquí.
Vscode Faker
Esta súper interesante propuesta de este tipo que nos permite insertar de manera sencilla y rápida datos de ejemplo a nuestro proyecto. Para ello utiliza la librería Faker de JavaScript y podemos generar nombres aleatorios, direcciones, imágenes, números de teléfono, etc. Al mismo tiempo cabe mencionar que cada categoría cuenta con varias subcategorías para así localizar los contenidos que buscamos cuanto antes. para probar todos estos contamos lo podéis hacer desde este enlace (https://marketplace.visualstudio.com/items?itemName=deerawan.vscode-faker).

Material Icon Theme
También se puede dar el caso de que necesitamos cambiar un poco el aspecto del editor para así personalizarlo o sentirnos más cómodos. Precisamente para esto podemos echar mano del plugin en forma de tema para añadir a Visual Studio Code. En realidad, aquí nos referimos a un tema que pone a nuestra disposición una interfaz más minimalista y sencilla de utilizar. En el caso de que queráis probarla lo podéis hacer desde aquí.
![]()