Photoshop es el programa de dibujo y diseño gráfico más completo y profesional que podemos encontrar en la red. Y, aunque muchos usuarios piensen que saber usar este programa, seguramente solo estén rozando la superficie de todo lo que nos ofrece. Si indagamos en las opciones y los menús de este programa podemos encontrar todo tipo de opciones para dar un acabado mucho más profesional a nuestras fotos. Hasta el punto de que podemos, entre otras muchas cosas, delinear cualquier texto que escribamos.
Cuando escribimos un texto en Photoshop, el programa utiliza una fuente (ya sea por defecto, o elegida por nosotros) para dar forma a cada uno de los caracteres. La mayoría de las fuentes que tenemos instaladas en nuestro ordenador son fuentes con relleno, es decir, solo tienen su forma o contorno.
Delinear, o contornear, un texto es precisamente eliminar el relleno del texto y dejar tan solo un borde. De esta manera, todas las letras de nuestro texto no tendrán relleno, y podremos jugar con ellas como queramos (por ejemplo, usar una textura para el relleno, o camuflarlas con la capa de fondo, entre otras posibilidades).
Aunque esta no es una tarea muy complicada, las opciones y herramientas que debemos usar están ocultas. Por ello, a continuación, os vamos a explicar paso a paso cómo contornear cualquier texto en Photoshop. Y es que debemos tener muy en cuenta que en este programa de Adobe trabajamos con multitud de objetos. Aquí nos referimos tanto a imágenes independientes, como fotografías, o incluso textos, que es lo que nos interesa en este caso en concreto. Es por ello por lo que la propia aplicación nos ofrece multitud de funcionalidades para que podamos trabajar con todo ello de la manera más cómoda y efectiva posible.
Además, en multitud de ocasiones vamos a necesitar que estos objetos quedan marcados o delineados de algún modo, algo para lo que os ayudaremos a continuación. Sin embargo, aunque la tarea que os vamos a mostrar no es demasiado complicada, como os podéis imaginar nunca está de más tener ciertos conocimientos previos del programa.
Quizá en un principio este tipo de diseños en un programa del nivel de Adobe Photoshop nos puedan parecer un tanto complicados. Esto es algo que se hace especialmente patente si no tenemos demasiados conocimientos en este tipo de editores de imágenes tan avanzados. Sin embargo, debemos tener en consideración que muchos de los desarrolladores de estos intentan facilitarnos las cosas en estos momentos. Para ello ponen a nuestra disposición una serie de funciones mucho más automatizadas que antaño para obtener resultados más profesionales con un mínimo esfuerzo.
Un buen ejemplo lo encontramos con la integración de la inteligencia artificial o IA a la hora de llevar a cabo determinadas tareas de retoque. Además, esto es algo que se hace extensible a las funciones de las que os vamos a hablar en estos momentos que se centran en dar un contorno a los textos con los que aquí trabajamos. Aunque pueda parecer un cambio importante y complejo, lo cierto es que esta aplicación nos intenta facilitar mucho las cosas, como os mostraremos a continuación.
Delinear texto en Photoshop
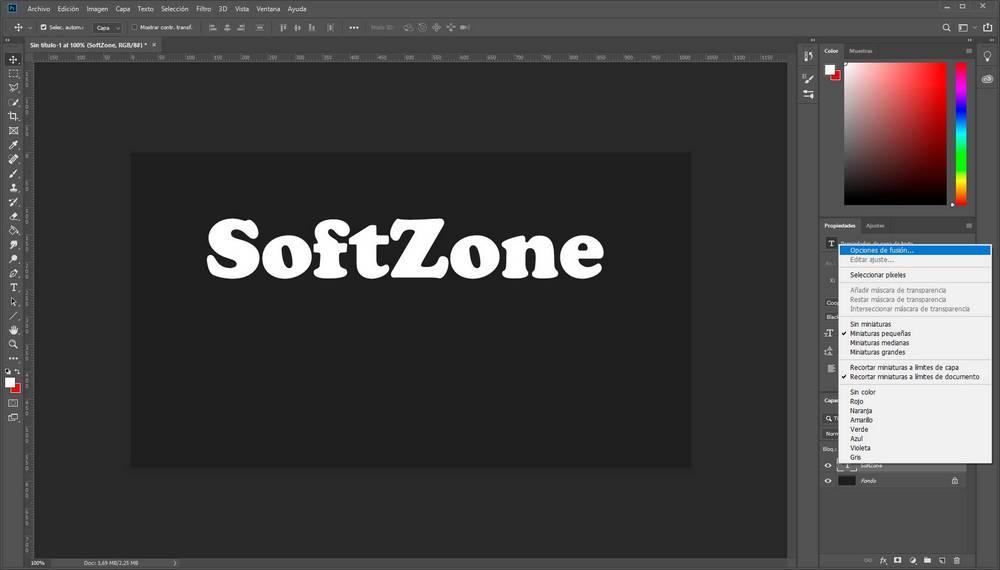
Lo primero que vamos a hacer es crear un nuevo lienzo, sobre el cual usaremos la herramienta de texto para escribir lo que queramos. Lo ideal para que se vea bien el texto es que usemos un color de letra diferente al color de fondo. Nosotros, por ejemplo, hemos elegido un fondo negro y, sobre él, unas letras blancas. El tipo de letra que elijamos da igual. La que hemos elegido nosotros es para que se vea bien el efecto.
Además, debemos tener en consideración que el propio programa de Adobe nos ofrece En este sentido una buena cantidad de funciones para personalizar este proceso. Pero con el fin de sacar el máximo provecho a la característica de la que os hablamos, debemos elegir un texto adecuado y convenientemente formateado, como veremos a continuación.
Claro está, cuanto mayor sea el contraste entre el fondo y el color del texto como tal, la tarea que vamos a llevar a cabo la realizaremos más fácilmente. Lo mismo sucede si utilizamos una fuente de texto con formas redondeadas, de este modo lograremos que el efecto de delineación que más aparente. De todos modos, en el caso en el que necesitemos utilizar ciertas tonalidades o fuentes más complejas, el proceso será el mismo, pero deberemos tener un poco más de cuidado al realizarlo. Al mismo tiempo recomendamos que el objeto que contiene el texto sea de tamaño lo suficientemente grande para que podamos manejarlo con comodidad.
Una vez creado el texto, el siguiente paso será acceder a las opciones de fusión de capa. Para ello, hacemos clic con el botón derecho sobre la capa de texto que hemos creado, y elegimos la opción de «Opciones de fusión«.

Se abrirá una nueva ventana dentro de Photoshop donde configurar el estilo de capa. Tal y como os podréis imaginar el uso de diferentes capas para llevar a cabo este efecto resulta más que importante. Además, estos elementos tan habituales hoy día en los programas de edición de fotos nos facilitan mucho las tareas que nos ocupan ahora con los textos.
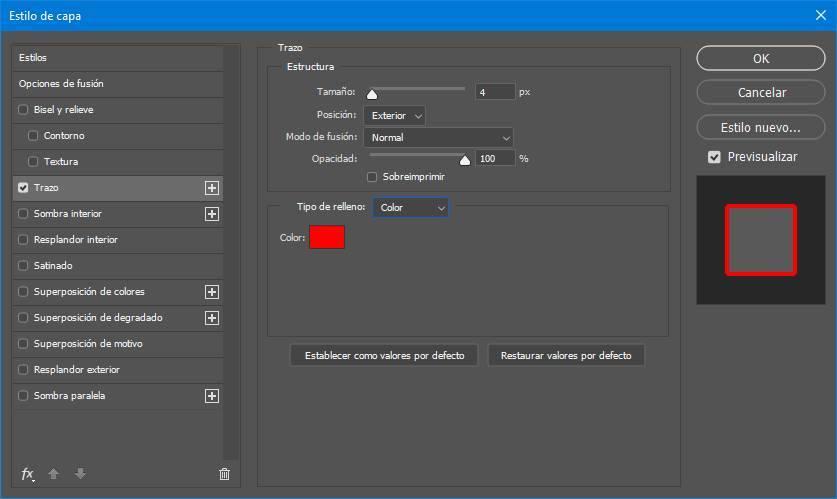
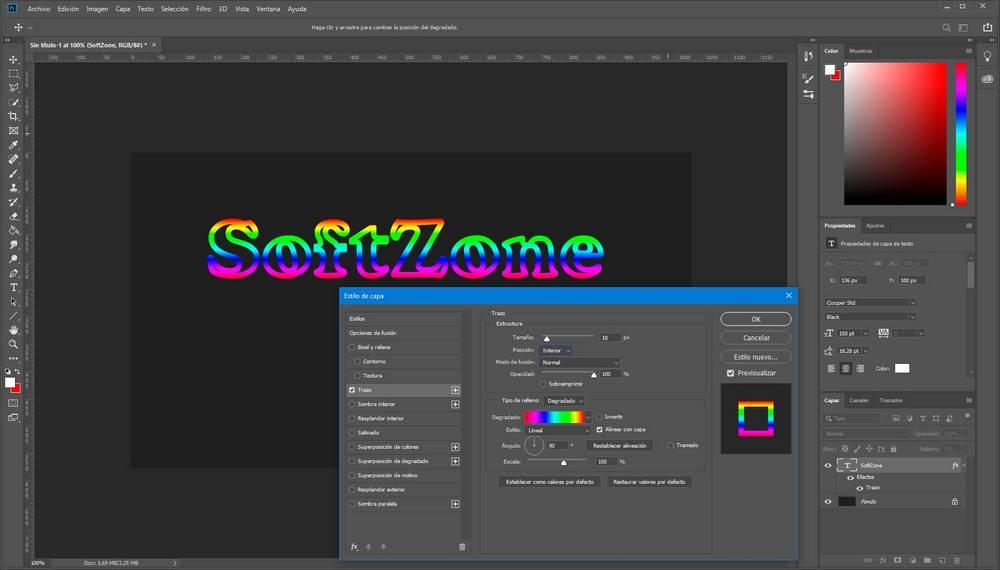
Debemos seleccionar el apartado «Trazo» de la lista de opciones de la izquierda, y podremos ver algo como lo que os mostramos en la captura que viene ahora.

Tal y como suele ser habitual en el programa con el que estamos trabajando ahora, Photoshop, los parámetros de configuración de las funciones son muchos. En algunas ocasiones esto nos puede generar un poco de inseguridad, más si no estamos demasiado acostumbrados a trabajar con esta aplicación. Sin embargo, a medida que vayamos adquiriendo experiencia en estos trabajos de edición de fotos, cada vez agradeceremos más todo lo que nos ofrece Adobe aquí. Como no podía ser de otro modo esto es algo que igualmente encontramos en la función actual que vemos en la ventana para la creación de capas personalizadas. Aquí lo que debemos configurar es:
- Tamaño: el tamaño que queramos que tenga el borde. Entre 2 y 4 px es un valor adecuado, no demasiado bruto. Además, aquí también entra en juegos el tipo de proyecto fotográfico en el que estemos trabajando. Dependiendo del tipo de uso que se dé a la imagen posteriormente, podremos utilizar un borde más o menos grueso, pero siempre con cierto gusto.
- Posición: el lado donde queremos colocar el borde. Lo mejor es colocarlo en el exterior. De hecho podríamos decir que el borde exterior es el uso más común principalmente debido a que de esta manera logramos destacar más el texto como tal, qué es lo que precisamente buscamos en este caso.
- Opacidad: como su nombre indica, la opacidad del borde. Debemos colocarla al 100% para así lograr un mayor contraste y que el efecto en los bordes sea lo más llamativo posible. Con este sencillo cambio relacionado con la opacidad del borde podemos obtener en algunas ocasiones resultados mucho más aparentes y con aspecto profesional. Además, los cambios que aquí vayamos estableciendo se podrán ver en tiempo real, lo que nos ayuda mucho para adaptar la imagen a lo que necesitamos.
- Tipo de relleno: qué relleno queremos que tenga el texto. Nosotros vamos a usar un color sólido, aunque podemos poner también un degradado. Igualmente, esta elección dependerá del tipo de uso que vayamos a hacer del proyecto de imagen más adelante. Por regla general es preferible utilizar colores sólidos para que el aspecto del proyecto sea más profesional.
- Color: elegir el color que queremos que tenga este borde. Al igual que sucede con el relleno, aquí deberíamos elegir un color que vaya en concordancia con el mismo, por lo que lo mejor es realizar varias pruebas para ver cómo queda la unión.
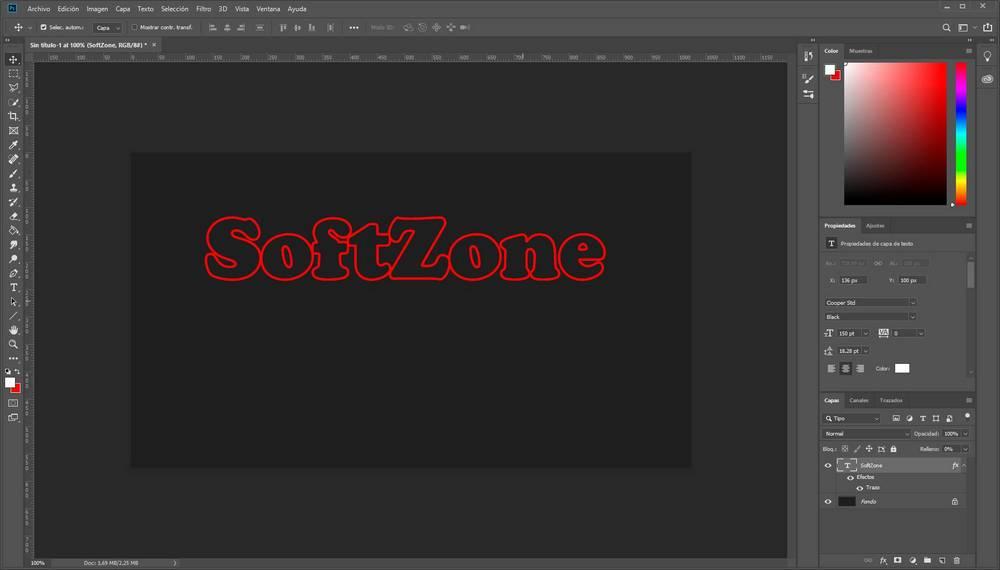
Cuando tengamos esto configurado, aceptamos los cambios y listo. Como podemos ver, nuestro texto ahora tendrá un contorno muy elegante. Y el relleno del texto seguirá siendo del color que le hayamos dado. Por tanto y tras esta configuración que acabamos de llevar a cabo ya empezaremos a ver de primera mano el resultado final que vamos a obtener con el texto en Photoshop. Además, hay que tener en cuenta que estos parámetros que acabamos de configurar los podremos Modificar siempre que lo deseemos para así volver a cambiar el aspecto del proyecto.

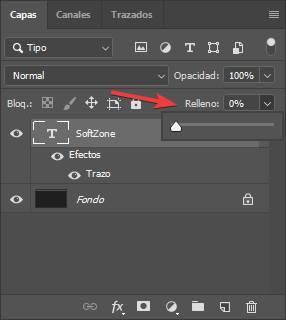
Si queremos, podemos cambiar el color del texto por cualquier otro. Sin embargo, si lo que queremos es que las letras no tengan relleno, y solo se vea el contorno de las mismas, lo que debemos hacer es bajar al 0% el valor de «relleno» de la capa de texto.

Ahora nuestro texto estará formado solo por el contorno que hemos dibujado con esta herramienta. Y el aspecto será mucho más profesional que antes. Como hemos podido comprobar de primera mano, todo el trabajo que acabamos de llevar a cabo no es en absoluto complicado. Al mismo tiempo los resultados que con esto obtenemos son lo suficientemente aparentes como para que valga la pena el esfuerzo.

Ahora ya es cosa nuestra experimentar con todas las opciones que nos ofrece Photoshop para delinear texto. Así podremos conseguir el efecto que nosotros mismos estemos buscando. Podemos cambiar el tipo de borde, el efecto de color y mucho más. Esto es algo que se hace extensible a la mayoría de los tipos de trabajos que podemos llevar a cabo con este programa de Adobe.

Y si ya jugamos con capas, podemos hacer que medio texto tenga un efecto de color y otro medio otro (pista: usar dos textos, o dos capas con el mismo texto) hasta conseguir la concordancia perfecta dentro de nuestro montaje. Por supuesto, este truco no solo es válido para delinear texto en Photoshop. Podemos también trazar el contorno de cualquier imagen que tengamos en una capa. Y esto es muy interesante, sobre todo, para imágenes con fondo transparente.

Alternativas para añadir contorno a un texto
Si el método que nos ofrece Photoshop nos parece complicado, o insuficiente, siempre vamos a poder recurrir a otras alternativas que nos permiten hacer lo mismo, pero de manera distinta.
Otras aplicaciones
Una de ellas es usar otro editor gráfico, como puede ser Paint.NET o GIMP. Estos programas nos permiten añadir contorno a un texto de manera que, tras borrar el interior, este quede solo con los bordes. En el caso de GIMP, el proceso para añadir contornos a un texto es prácticamente el mismo que en Photoshop, por algo muchos usuarios denominan a GIMP como el Photoshop gratuito.
Otra opción que tenemos a nuestra disposición, si somos usuarios de Microsoft Word, es utilizar la función WordArt, una función disponible en el procesador de textos de Microsoft desde hace casi 3 décadas. El número de opciones que WordArt pone a nuestra disposición nos permite crear cualquier tipo texto y formatearlo utilizando un gran número de opciones. Además, conforme seleccionamos el tipo de diseño que queremos, se muestra una versión preliminar, lo que nos permite conocer rápidamente como quedará el texto después de aplicar el efecto.
Con WordArt, podemos alinear el texto, modificar y crear un contorno, añadimos efectos de forma, rellenar el texto con colores o tramas, modificar la orientación del texto, ajustar al texto además de dibujar formas y figuras que acompañen al texto. El número de opciones es tan elevado que WordArt parece una aplicación independiente dentro de Word. WordArt está disponible dentro de la cinta de opciones Insertar.
Si nos somos usuarios de Word, la solución para por Word Art Generator, una aplicación completamente gratuita que nos ofrece prácticamente las mismas opciones que WordArt y con la que podemos crear títulos con sombras, contorno, efectos y demás. Podríamos decir que Word Art Generator es WordArt en forma de aplicación independiente. Además, es más que probable que con el paso de los años muchos de vosotros hayáis utilizado WordArt en alguna ocasión para crear portadas o destacar textos de algún modo.
Utiliza fuentes sin relleno
Otra alternativa a la que podemos recurrir, si solo vamos a perfilar texto, es al uso de fuentes sin relleno. La mayoría de las fuentes que tenemos instaladas en el PC suelen tener relleno. Sin embargo, es fácil encontrar en la red todo tipo de fuentes sin relleno que nos van a permitir obtener un resultado similar. Podemos buscar y bajar estas fuentes, por poner dos ejemplos, desde fontmeme o desde 1001freefonts. Lo importante es asegurarnos de que las fuentes no tienen relleno, o lo que es lo mismo, «outline» ya que, de lo contrario, contornear el borde la fuente, será misión imposible sin modificar el color de fondo de la fuente.

