Cómo acelerar la carga de páginas web en las últimas versiones de Firefox y Chrome

A lo largo de los años, las exigencias que hemos ido solicitando para los navegadores web de los que hacemos uso normalmente y de manera continuada, han ido aumentando, tanto en seguridad, como en funcionalidad o fluidez.
Pues bien, todo esto son apartados en los que los desarrolladores trabajan de manera constante, algo que se hace especialmente patente en las dos propuestas de este tipo más usadas del momento como son Firefox de Mozilla, y Google Chrome. Una vez dicho esto, cabe mencionar que en estas líneas nos queremos centrar en un apartado concreto que se está convirtiendo en algo básico a la hora de mejorar nuestra experiencia de uso con estos programas, nos referimos a la velocidad con la que se cargan las webs que aparecen en pantalla.
Hay que tener en cuenta que este es un aspecto muy importante, más si tenemos en cuenta el creciente número de portales que visitamos a diario. Por tanto, si nos centramos en la propuesta de Mozilla, Firefox, para lograr que esta carga sea mucho más rápida, en estos momentos tendremos que echar mano de una extensión de terceros llamada UnLazy. Gracias a la implementación de esta, lo que se intenta es agilizar la carga de cualquier sitio web que visitemos desde el navegador.
Decir que muchos de estos sitios web tienden a tardar más de la cuenta en mostrarse en pantalla debido a su esfuerzo por priorizar determinado contenido visible para el usuario, por lo que estos portales pueden implementar sus propios scripts para lograrlo o utilizar los existentes si se basan en WordPress. Como es fácil imaginar, todo esto puede desembocar en problemas con la experiencia del usuario, ya que si nos desplazamos rápidamente hacia abajo en la web, es posible que las imágenes no se carguen correctamente, por lo que nos tocará esperar.
Mejora la carga de páginas web en Chrome y Firefox
Por el contrario este retraso puede mejorar la experiencia en las conexiones más lentas y bajo ciertas circunstancias. Con todo y con ello, lo recomendable es usar la extensión a la que os hacíamos mención en Firefox, ya que para ello trata de eliminar los motores de imágenes como Google PageSpeed y mostrar una imagen limpia lo antes posible, todo ello llevándose a cabo en segundo plano.

Por ejemplo su desarrollador afirma que la extensión ha sido probada en sitios como eBay, Amazon o YouTube, y que debería funcionar en sitios generados con WordPress, o en los que utilizan el motor PageSpeed de Google. Una vez la instalemos, aparece un icono en la barra de herramientas que en ocasiones muestra un número que indica la cantidad de imágenes que se han tratado para agilizar este proceso de carga.
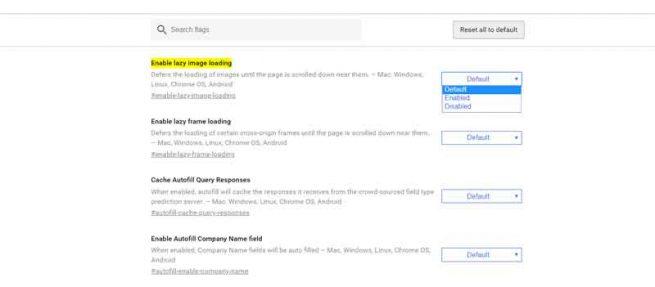
Por su parte, Google anunció recientemente que el navegador web Chrome soportará esta función de forma nativa, lo que mejorará los tiempos de carga de las páginas debido a que el navegador tiene que descargar menos contenido en el proceso. Así, para lograr esta mejora de rendimiento en la propuesta del gigante de las búsquedas, debemos activar un flag experimental que se ha integrado en el recientemente lanzado Chrome 74, por lo que no tendremos más que escribir “chrome://flags/#enable-lazy-image-loading” en la barra de direcciones, y ponerlo en modo “Enabled”.
