En la actualidad el desarrollo y el diseño de una página web es una de las actividades más demandadas y puede estar al alcance de la mayoría de los usuarios. Uno de los navegadores más populares entre diseñadores y desarrolladores web es Mozilla Firefox, el cual cuenta con una amplia biblioteca de extensiones que nos pueden ayudar a dotarlo de mayores funcionalidades, como por ejemplo para ayudarnos a crear nuestra página web.
Firefox se convirtió desde hace años en el navegador por excelencia para los desarrolladores web, ya que cuenta con una serie de herramientas y extensiones que nos permiten tanto diseñar como depurar web de forma eficiente. Es por ello que, además de conocer y comprender lo esencial que puede llegar a ser este navegador para diseñadores y desabolladores web, es importante que estemos familiarizados con las claves que nos aporta para que nuestro flujo de trabajo sea más rápido y productivo.
Consola Web y Consola del Navegador en Firefox
Mozilla Firefox cuenta con sus propias herramientas para desarrolladores, las cuales se encuentran incluidas en el propio navegador. Estas herramientas se conocen por Consola web y Consola del Navegador.
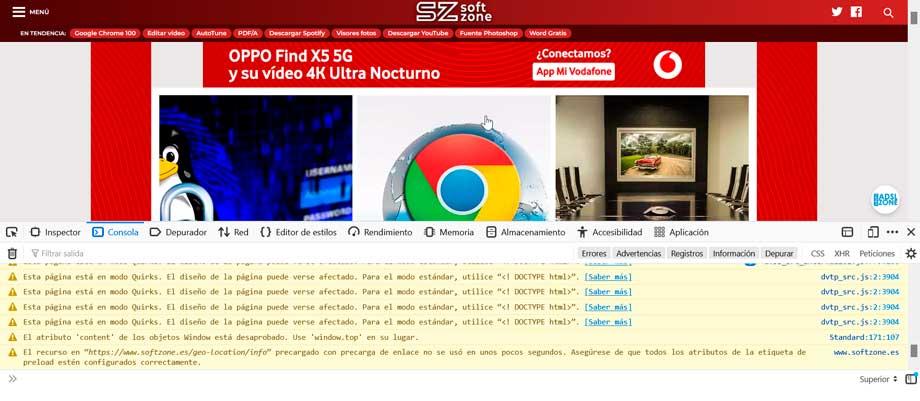
La Consola Web se encarga de registrar la información asociada con una página web, como las solicitudes de red, JavaScript, CSS, errores y advertencias de seguridad, así como mensajes informativos, de advertencia y de error registrados explícitamente por el código JavaScript que se ejecuta en el contexto de la página.
A través de ella podemos interactuar con una página web mediante la ejecución de expresiones de JavaScript en el contexto de la página. Para acceder a ella basta con pulsar el atajo de teclado Control + Shift + K.

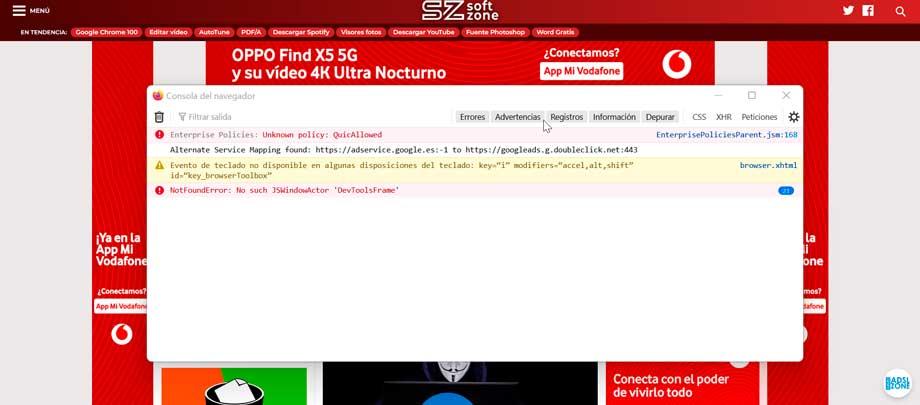
Por su parte, la Consola del Navegador, es como la Consola Web, pero se aplica a todo el navegador en su conjunto en lugar de una sola pestaña de contenido. Así pues, registra el mismo tipo de información que la Consola Web (solicitudes de red, JavaScript, CSS, errores y advertencias de seguridad y mensajes registrados explícitamente por código JavaScript).
Sin embargo, su principal diferencia la encontramos en que, en lugar de registrar esta información para una sola pestaña de contenido, registra información para todas las pestañas de contenido, complementos y código propio del navegador. Para activarla basta con pulsar el atajo de teclado Control + Shift + J.

Complementos útiles para desarrolladores web
Si bien es cierto que tanto con la herramienta para desarrolladores de Firefox, como la Consola Web y la Consola de Navegador podemos realizar casi cualquier operación, lo cierto es que hay opciones más complicadas que otras, por lo que, para facilitar su labor podemos acudir a extensiones desarrolladas por terceros.
Web Developer, especializado en desarrollo web
Existen muchas ocasiones donde un desarrollador web requiere de tener acceso a todo tipo de funciones y herramientas para poder realizar labores como ocultar o mostrar todas las fotos o activar o desactivar los scripts. Para ayudarnos con esta tarea, la extensión Web Developer amplía las características de Firefox añadiendo una barra de herramientas en la parte superior de cualquier web con diversas opciones para trabajar con páginas web.
Por ejemplo, con esta barra vamos a poder realizar modificaciones sobre el código HTML y CSS de una página. También tiene la opción de inspeccionar los estilos CSS de los elementos de la página que nos dirán que atributos CCS disponen y qué estilos les afectan. Además, podemos cambiar su resolución e incluso activar o desactivar JavaScript.
Podemos descargar Web Developer desde la Firefox Browser Add-ons.
Window Resizer, cambia el tamaño y posición de la ventana actual
Hablamos de un complemento que nos va a permitir cambiar fácilmente el tamaño y la posición de la ventana actual en la que nos encontremos. Podremos probar diferentes tamaños y resoluciones de forma rápida y precisa para que podamos ver cómo aparecen nuestros diseños en tamaños de resolución estándar. Simplemente debemos de abrir la interfaz de usuario y seleccionar el diseño deseado (tamaño y posición), de entre los 20 diseños predefinidos disponibles para elegir y la ventana se colocará y cambiará de tamaño al diseño elegido.
También podemos agregar un nuevo diseño personalizado para que se agregue a la interfaz de usuario. Eso sí, debemos tener claro que su misión es que cambia el tamaño de la ventana, pero no la de página que estamos viendo. En su contra, hay que decir que su interfaz de usuario no es todo lo amigable que seguramente desearíamos.
Si queremos probar Window Resizer basta con descargar su última versión disponible.
Aardvark, selecciona y edita elementos de un sitio web
Esta extensión para Firefox se encuentra dirigida a desarrolladores web front-end. A través de ella nos permite seleccionar elementos de la página web y editarlos, cambiar su tamaño, usando para ello controles de edición rápida. Para ello nos brinda varias opciones como modificar sus colores, que nos puede venir genial a la hora de imprimir. También se puede usar para ver el código fuente de uno o más elementos, y ver como se crea la página, bloque por bloque.
Una vez instalado, simplemente debemos deslizar el ratón sobre la página, para ver un rectángulo en color rojo situado debajo de cada elemento del cursor. A su vez, nos muestra una leyenda amarilla que nos informa del tipo de elemento HTML y su clase en caso de que exista. Al pulsar diferentes letras del teclado podemos llevar a cabo diferentes acciones como eliminar el elemento seleccionado de la página, aislar el elemento o mover el rectángulo de selección hacia el elemento que lo contiene.
Descarga la última versión de Aardvark para comenzar a usarlo.
ColorZilla, para realizar tareas de color
Hablamos de un complemento para Firefox especialmente enfocado a ayudar a los desarrolladores web y diseñadores gráficos con tareas relacionadas con el color, tanto básicas como avanzada. Con ella vamos a poder determinar los colores con los que está hecho nuestro sitio web. Con ColorZilla puede obtener una lectura de color desde cualquier punto de su navegador, ajustar rápidamente este color y pegarlo en otro programa.
Lo más importante, es que este complemento cuenta con herramientas tan importantes como el «Cuentagotas avanzado», el «Selector de color», un «Generador de degradado», entre otras. Con su explorador de paletas integrado, podemos elegir los colores en conjunto y colores predefinidos, así como guardar aquellos que más utilicemos para poder crear nuestra propia paleta personalizada.
Podemos descargar ColorZilla gratis desde la web de Firefox.
FireShot, crear capturas de nuestra web
Se trata de un complemento para Firefox especialmente indicado para desarrolladores web, con los que poder crear capturas de pantalla su propia página web, ofreciendo un conjunto de herramientas de edición y anotación para trabajar con ella. Entre sus características cabe reseñar que permite guardar las capturas de pantalla en archivos PDF de una o varias páginas con hipervínculos, con capacidad de búsqueda de texto. También permite hacer la captura de todas las pestañas con un solo clic y dispone de función para recortar y cambiar el tamaño de la captura.
Es posible descargar una versión gratuita de FireShot, si bien para los usuarios más exigente también disponen de una versión de pago que será necesaria poder sacar provecho de todas sus funcionalidades. Esta versión Pro, tiene un periodo de prueba gratuita de 30 días y su precio es de 39.95 euros.
Greasemonkey, mejora la experiencia de lectura de la web
Esta extensión para Firefox nos permite modificar el aspecto, el funcionamiento y la ejecución de una página web mediante el uso de pequeños fragmentos de JavaScript y código DHTML. Para ello disponemos de cientos de scripts que se serán indispensables descargar para mejorar el uso de este complemento. Mediante su uso podemos conseguir mejorar nuestra experiencia de lectura, añadiéndole nuevas funciones, corrigiendo errores o mejorando sus servicios de búsqueda, entre otras características.
Este complemento también nos permite crear nuestros propios scripts, si bien para ello será necesario disponer de los oportunos conocimientos de programación.
Si queremos instalar Greasemonakey en nuestro navegador Firefox, podemos hacerlo de forma gratuita desde la Tienda de Firefox.
User-Agent Switcher, usar un conmutador de agente de usuario
Este complemento para Firefox está especialmente enfocado para desarrolladores que necesiten, por ejemplo, de hacer funcionar un sitio web tanto en navegadores móviles como en navegadores de escritorio. Este conmutador de agente de usuario suplanta e imita las cadenas de un agente de usuario de nuestro navegador. Además, también nos permite configurar direcciones URL específicas que deseamos cambiar cada vez que lo necesitemos.
En función de nuestro agente de usuario, algunas páginas web pueden determinar si estamos utilizando un navegador móvil o de escritorio, también nos requieren que iniciemos sesión para ver su contenido, pero a cambio dan acceso a los motores de búsqueda para su lectura.
Si queremos cambiar nuestro agente de usuario podemos descargar User-Agent Switcher desde la Firefox Browser Add-ons.
HTTPS Everywhere, habilita el cifrado HTTPS automáticamente
Este complemento para Firefox se encarga de encriptar todas las comunicaciones de los sitios webs más importantes. Pese a que muchos sitios ya admiten HTTPS, aún se puede usar el clásico HTTP, por loque pueden usar páginas encriptadas con enlaces que nos lleven a otros sitios no encriptados. Mediante el uso de este complemento, podemos solucionar los problemas al reescribir todas las solicitudes HTTPS.
Con esta extensión podemos proteger nuestras comunicaciones al habilitar el cifrado HTTPS de manera automática en los sitios que lo admiten, incluso cuando escribimos direcciones URL o enlaces que omiten el prefijo https para una mayor seguridad.
Para usarlo basta con descargar su última versión disponible.

