Replica el código HTML de cualquier web utilizando una captura de pantalla y este programa

A la hora de crear una página web, lo primero que debemos considerar es el diseño, un diseño que sea atractivo e intuitivo para que los usuarios tengan toda la información que necesitan de forma sencilla. Pero, si el diseño no es lo nuestro, tenemos un problema.
Tenemos un problema a medias, ya que podemos utilizar cualquier diseño de otras páginas web que nos gusten para inspirarnos o copiarlo descaradamente. Este proceso muy puede llevarnos más o menos tiempo para convertirlo en código HTML, dependiendo de su complejidad, pero, con ayuda de la Inteligencia Artificial, podemos hacer que este proceso sea mucho más rápido y sencillo.
Si queremos realizar este proceso de forma rápida y sin perder tiempo, podemos utilizar la extensión Screenshot to code, extensión que utiliza GPT-4 Vision para realizar todo el trabajo.
Qué es Screenshot to Code
Screenshot to code es una extensión que utiliza el modelo de lenguaje SOTA de OpenAI basado en GPT-4, una extensión que es capaz de analizar cualquier captura de pantalla para describirla, reconocer objetos, responder a preguntas sobre la imagen e incluso para crear el código HTML/CSS de cualquier captura de una web.
Se trata de una extensión completamente gratuita que podemos instalar en nuestro equipo, aunque para poder utilizar la API GPT-4 Vision, tendremos que comprar créditos. Si tenemos en cuenta su funcionamiento y los excelentes resultados que ofrece, este será un mal menor ya que podemos rentabilizar rápidamente la inversión si queremos enfocar nuestro futuro profesional a la creación y/o mantenimiento de páginas web.
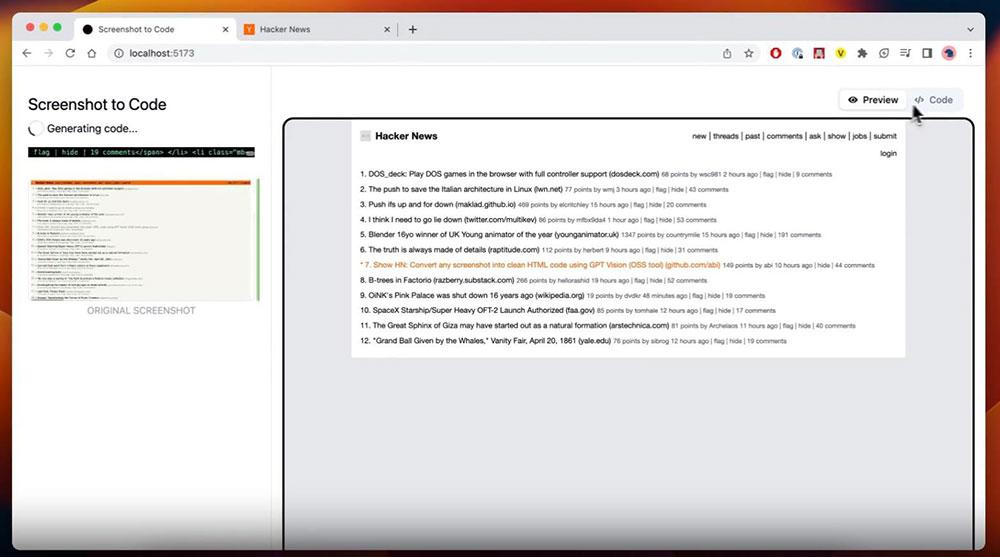
Una vez la hemos instalado en nuestro equipo, aquí se muestran los pasos a seguir para hacerlo, abrimos la página principal de Screenshot to code en nuestro navegador utilizando la url http://localhost:5173. La página principal se divide en dos secciones. Por un lado, a la izquierda, se encuentra la sección donde debemos subir la imagen de la web de la que queremos crear el código. Si queremos replicar toda una página web, podemos introducir la URL en la parte inferior.

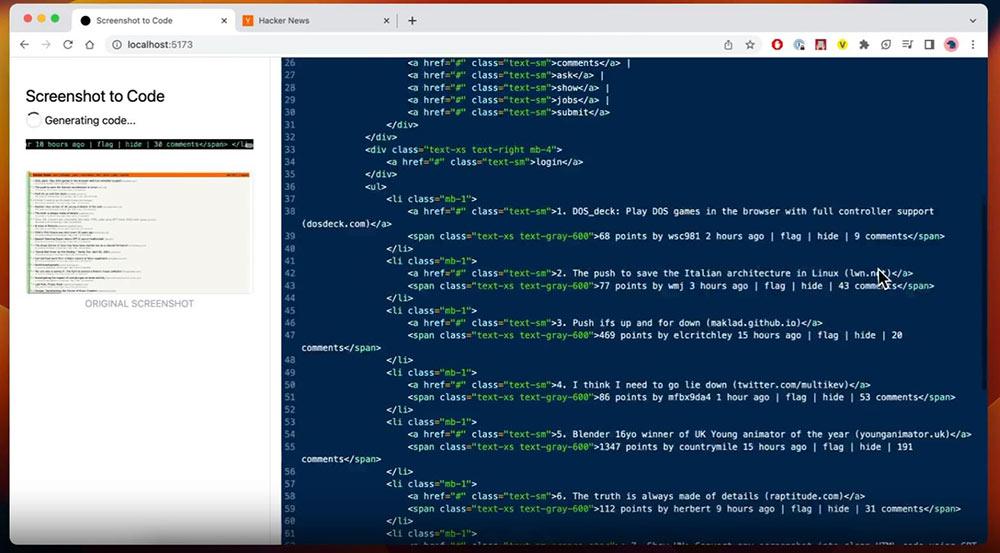
Por otro lado, en la sección de la derecha, se muestra la previsualización de la página que está realizando Screenshot to code. En esta sección, se encuentra también la previsualización de la página en formato móvil y el código de la web que hemos replicado y donde tan solo debemos seleccionarlo y copiarlo donde queramos utilizarlo.
Pero eso no es todo, ya que, también podemos añadir modificaciones en el código interactuando con la extensión. De esta forma, podemos pedirle que el encabezado se muestre en un color determinado, que esté alineado de una forma concreta o que incluya cualquier otro tipo de información adicional.

El lanzamiento de GPT-4 supuso un importante revulsivo en la Inteligencia Artificial aunque todavía tienen un largo camino por recorrer siendo este otro buen uso que le podemos dar. Screenshot to code, al igual que la mayoría de Inteligencias Artificiales que nos permite generar contenido en base a una descripción tiene un funcionamiento muy sencillo.
Screenshot to code es, sin duda, una de las mejores funciones que todo programador y diseñador puede utilizar para crear código HTML de forma rápida y sencilla para, posteriormente, personalizarlo a sus necesidades sin tener que pasar largas horas picando código y sin necesidad de utilizar GitHub Copilot o cualquier otra IA que nos ayude a programar pagando la correspondiente suscripción.
