Para empezar os vamos a decir que el tipo de fichero SVG o Scalable Vector Graphics, es un formato centrado en los gráficos vectoriales basado en XML que al mismo tiempo se puede convertir en una animación, como vamos a ver en estas mismas líneas.
Al mismo tiempo diremos que existen varios métodos para animar un SVG, ya sea a través de scripts para añadir animaciones, con JavaScript, etc. Es por ello que en estas líneas os vamos a mostrar una serie de aplicaciones web gratuitas que os van a ser de gran ayuda para este tipo de tareas, es decir, para añadir animaciones y efectos a los archivos en formato SVG, todo ello para su posterior descarga.
Diremos que la mayoría de estas aplicaciones web ofrecen botones y controles para añadir animaciones dejando a un lado toda la parte de la codificación, además de manera rápida y sencilla.
Animaciones para tus archivos SVG con estas aplicaciones web gratuitas
aniGen
Este es una editor de animación SVG basado en el navegador compatible con Google Chrome y Mozilla Firefox que en principio requiere que JavaScript esté activado. Así, si eres un usuario con ciertos conocimientos en la animación SVG, esta es una solución perfecta debido a las funcionalidades que nos presenta. Desde aquí tenemos la posibilidad de acceder al árbol XML del archivo y seleccionar los elementos que deseamos editar y animar, así podremos llevar a cabo tareas como rotar, escalar, inclinar, etc.

Al mismo tiempo podremos animar ciertos fotogramas, añadir relleno y trazos, o establecer nodos mediante la creación de capas. Al mismo tiempo, para cada elemento podemos introducir el tiempo de animación y establecer el bucle de la misma para finalmente exportar el resultado a un archivo SVG local.
Vivus Instant
En este caso os vamos a hablar de Vivus Instant, una versión online del popular animador SVG Vivus que, por medio del uso de JavaScript, nos permite animar ficheros SVG dándoles la apariencia de estar dibujados. Así, Vivus Instant utiliza animaciones CSS para animar estos archivos y se convierte en especialmente útil cuando el SVG contiene propiedades de trazo.
Para todo ello basta con que carguemos el archivo arrastrando y soltando a la interfaz para que automáticamente se añada la animación de dibujo a lo largo de las rutas incluidas en el archivo. Después ya podremos descargarlo tal cual, o personalizarlo manualmente con diferentes tipos de animación, retardos, temporización, bucles, etc.

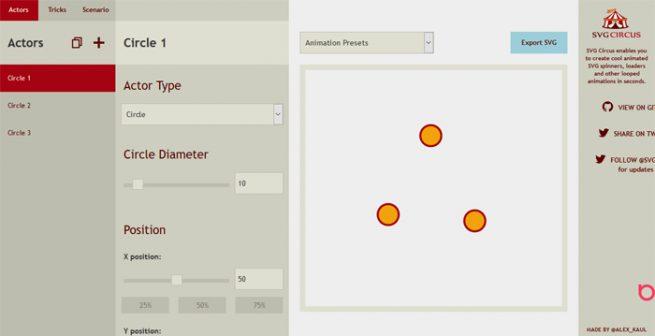
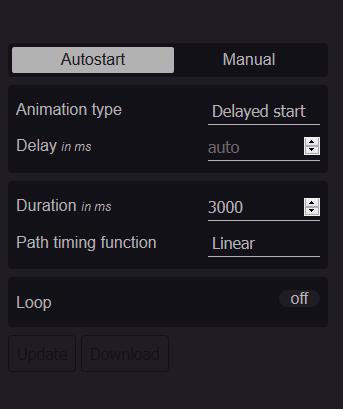
SVGCircus
La siguiente aplicación web de la que os vamos a hablar es SVGCirsus, que a diferencia de otras herramientas similares, esta no soporta la edición SVG, sino que nos permite crear animaciones en bucle. Cuenta con una serie de elementos que podemos personalizar para crear las animaciones en bucle. Eso sí, o bien podremos comenzar el proyecto desde cero, o bien seleccionar una configuración predefinida y personalizarla a nuestro gusto para después exportarla como un archivo SVG al PC.
CodePen
Y para terminar os hablaremos de CodePen, un programa online gratuito con el que podremos editar las rutas SVG manualmente y utilizar CSS y JavaScript para añadir animaciones al fichero. Al mismo tiempo podremos abrir múltiples entornos de codificación, por ejemplo un editor HTML, para pegar el código SVG XML en el mismo y personalizar el archivo. Una vez finalizado el proyecto de animación, la aplicación nos ofrece la posibilidad de integrar CSS y JavaScript en el código XML SVG y guardarlo como archivo SVG en el disco duro del PC.

