La mayoría de las aplicaciones de edición fotográfica, como es el caso de Gimp y Photoshop, a la hora de crear una nueva imagen nos permiten elegir el tamaño, tanto el ancho como el alto, que tendrá nuestro lienzo, muy útil para poder ajustar nuestra imagen o nuestra composición al tamaño que necesitemos. Sin embargo, la mayoría de las veces que importamos otras imágenes a nuestro nuevo lienzo estas tienen otro tamaño diferente, teniendo que reducirlas y ajustarlas para que se adapten al tamaño de nuestro lienzo, una tarea muy importante que debemos saber hacer sino queremos que nos quede una imagen completamente deformada.
Algunas aplicaciones como Paint nos permiten ajustar el tamaño de cualquier elemento pegado seleccionándolo y arrastrando desde las esquinas o laterales hasta conseguir que se ajuste al tamaño deseado. Sin embargo, esto suele romper las proporciones de las imágenes, obteniendo resultados bastante deformados y poco profesionales.

Si no queremos que nuestra imagen sea fea y poco profesional es necesario saber cómo debemos ajustar nuestras fotografías a nuestro lienzo, reduciendo su tamaño pero manteniendo la correcta proporción de la imagen. A continuación, os vamos a explicar cómo hacer esto fácilmente utilizando para ello Photoshop.
Cómo crear un nuevo lienzo y ajustar una imagen dentro de él con Photoshop
Cómo crear un nuevo lienzo en blanco de un tamaño concreto en Photoshop
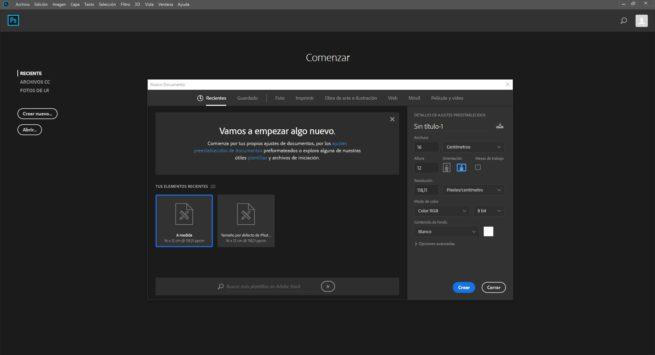
Lo primero que vamos a ver es cómo podemos crear un nuevo lienzo en blanco en Photoshop. Para ello, lo primero que haremos será abrir esta herramienta de edición de fotografías y cuando tengamos abierta la pantalla principal del programa pulsaremos sobre el botón de «Crear nuevo«, o simplemente utilizaremos el atajo de teclado Control + N para crear un nuevo lienzo.

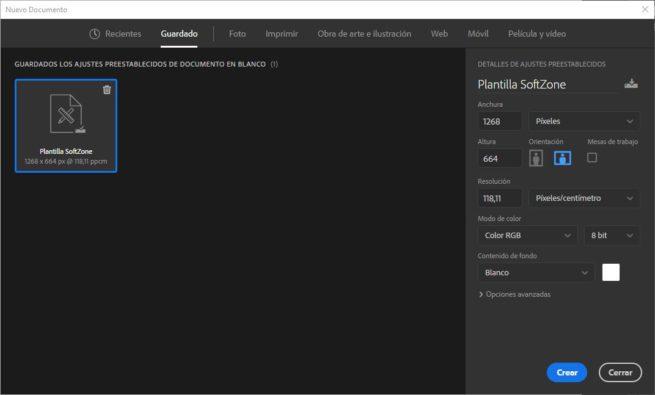
En la ventana que nos aparecerá vamos a poder ver todos los lienzos que tenemos guardados (muy útil si solemos utilizar un tamaño muy a menudo para no tener que introducir sus píxeles cada vez), además de ver, a la derecha, las opciones para configurar manualmente el tamaño que queremos que tenga nuestro lienzo.
Introducimos aquí los píxeles (o podemos cambiar a otras unidades, como centímetros, si lo preferimos) y pulsaremos sobre «Crear» para ver ya nuestro nuevo lienzo con el tamaño que nosotros le hayamos especificado.

Pista: Cómo guardar una plantilla de un lienzo
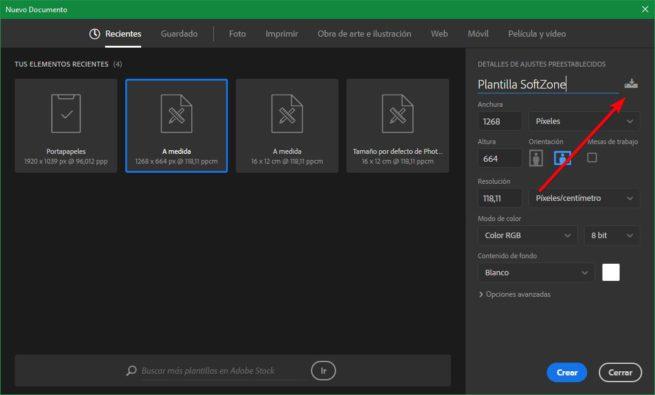
Si solemos utilizar un mismo tamaño de lienzo muy a menudo podemos guardarlo en Photoshop de manera que podamos volver a cargarlo fácilmente sin tener que introducir el tamaño a mano. Para ello, una vez que tenemos ya el lienzo configurado, lo único que debemos hacer es pulsar sobre el botón de guardar el perfil e introducir el nombre que queremos que tenga y listo.


Una vez hecho esto, dentro del apartado de «Guardado» nos aparecerá nuestro lienzo en blanco guardado de manera que son doble clic podamos abrirlo fácilmente.
Cómo añadir elementos dentro de nuestra imagen y ajustarlos sin perder la proporción
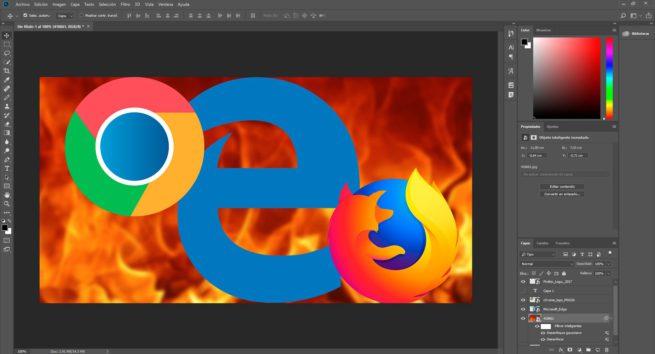
Una vez que tengamos el lienzo en blanco abierto ya podemos empezar con los temas de edición de nuestra imagen. Para ello podemos utilizar las herramientas incluidas en esta suite de diseño para crear nuestras propias composiciones o añadir imágenes desde otras fuentes, como Internet, a modo de nuevas capas que luego iremos ajustando para que encajen en nuestro documento.
Siempre es recomendable utilizar imágenes cuanto más grandes mejor para que al hacerlas más pequeñas mantengan su calidad. Si la imagen es pequeña y lo que queremos es hacerla más grande tendremos problemas ya que perderemos calidad y esta se pixelará.
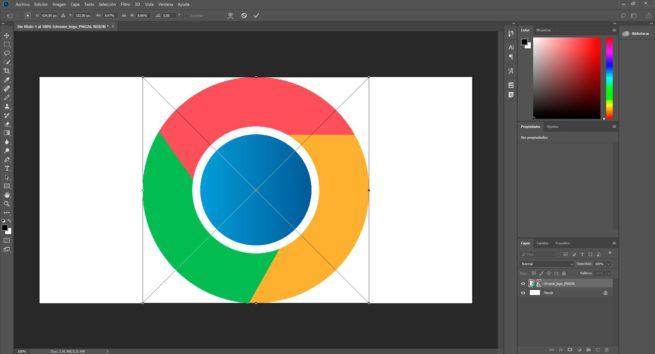
Si añadimos una imagen desde nuestro ordenador, Photoshop la ajustará al tamaño de nuestro lienzo manteniendo siempre su proporción original de manera que la imagen quede dentro de él sin salirse, como se puede apreciar a continuación.

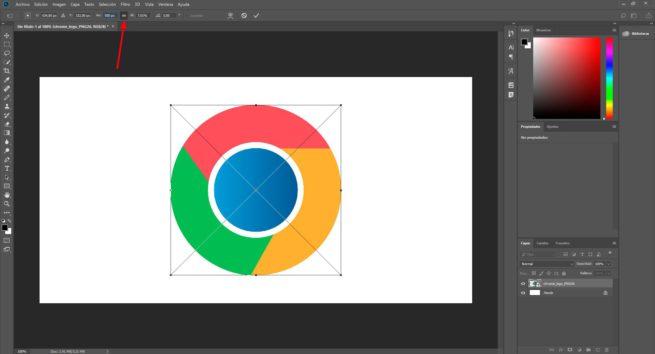
En caso de no querer que la imagen llegue tan al borde, lo que debemos hacer es hacerla un poco más pequeña. Para ello, seleccionaremos la capa que queremos modificar y, en el menú «Edición» elegiremos «Transformación libre» (o pulsaremos Control + T), para habilitar la barra de transformación.
Una vez que tenemos esta barra habilitada, lo primero que haremos será marcar la casilla de mantener proporciones (que os mostramos a continuación) y, después, simplemente elegiremos el tamaño al que queremos redimensionar la imagen, en píxeles, centímetros o unidades relativas.

Si nos resulta más fácil, marcada la casilla anterior también podemos utilizar las esquinas de la imagen en cuestión para poder hacer la imagen más grande o más pequeña, como siempre, manteniendo estas proporciones. Si no tenemos esta casilla marcada, también podemos conseguir el mismo efecto arrastrando desde estas esquinas mientras mantenemos pulsada la tecla Shift.
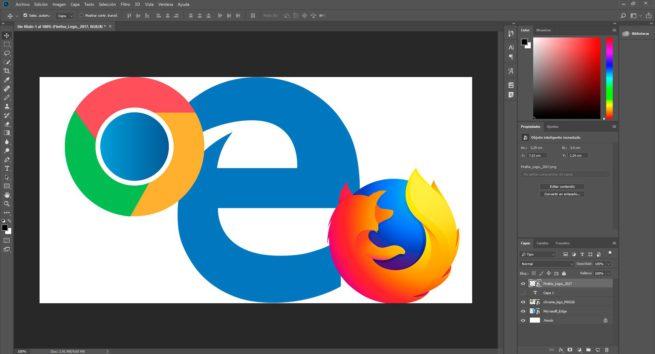
Si añadimos otros elementos, el proceso será el mismo, es decir, añadir la imagen y redimensionarla como acabamos de explicar manteniendo siempre las proporciones para que esta no se deforme.

Terminar de crear nuestra imagen
Ahora lo único que nos queda por hacer es terminar de dar forma a nuestra imagen añadiendo, por ejemplo, un fondo semi-transparente para ocultar el fondo blanco de nuestra imagen. Las técnicas serán las mismas, cogeremos el fondo que nos guste y lo añadiremos, colocando su capa en último lugar (por encima de la capa base) y le ajustaremos el tamaño para que coincida con el fondo en cuestión. También podemos aplicar al fondo un efecto de distorsión (sobre todo si la imagen que hemos elegido es de baja calidad) para darle un toque más profesional.

Si quieres aprender más sobre Photoshop y cómo editar fotos como un profesional con esta herramienta de edición os recomendamos echar un vistazo a nuestro curso gratis de Photoshop.
Una vez que tengamos nuestra imagen ya perfecta solo nos quedará guardarla. Aunque Photoshop nos permite exportar nuestras imágenes a una gran variedad de formatos, si vamos a usar nuestra foto para Internet debemos exportarla en formato optimizado para Web de manera que esta tenga la mejor calidad posible ocupando el menor espacio.
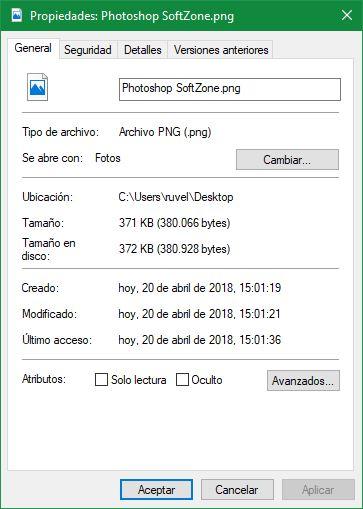
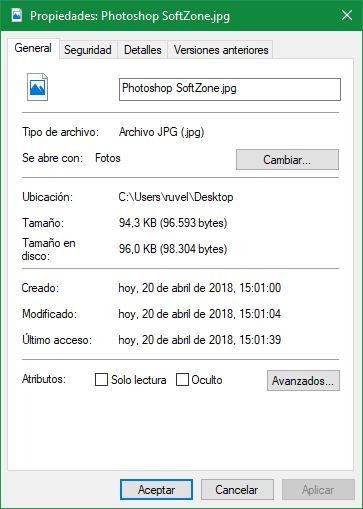
La diferencia entre guardar la misma imagen en PNG y JPEG optimizado para web es la siguiente:


¿Qué aplicación sueles utilizar para crear tus propias imágenes?

